どうも村本です。ステップメールやメルマガを使ってネットマーケティングを実践している方の多くは、アスメルを使っています。あなたもおそらくそうですよね?
さて、今回はアスメルのフォームをワードプレスに貼り付けて綺麗にかっこよく見せていく方法を解説します。まずはそのまま使った場合をご覧になってください。





アスメルフォームをそのまま使うとダサい理由
- フォームが右寄りだし
- アスメル特有の薄黄色の背景
- ボタンがダサい
- アスメルは関係ないけど、ムラモトの作ったヘッドラインが黒くてダサい
アスメルの登録フォームを自由にかっこよくしていく方法
アスメル登録フォーム専用CSSジェネレータを立ち上げる
アスメルのアカウントは予めあると仮定して記事を書いていきますね。
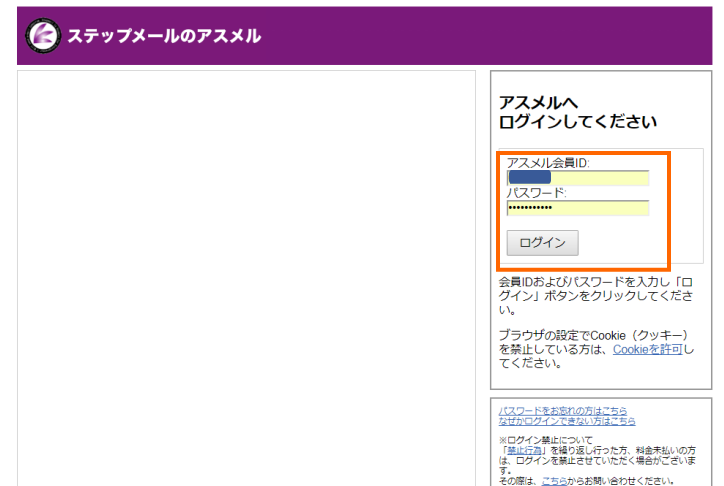
アスメルログインしていない場合は、ログインしてくださいね。
シナリオNOの記入
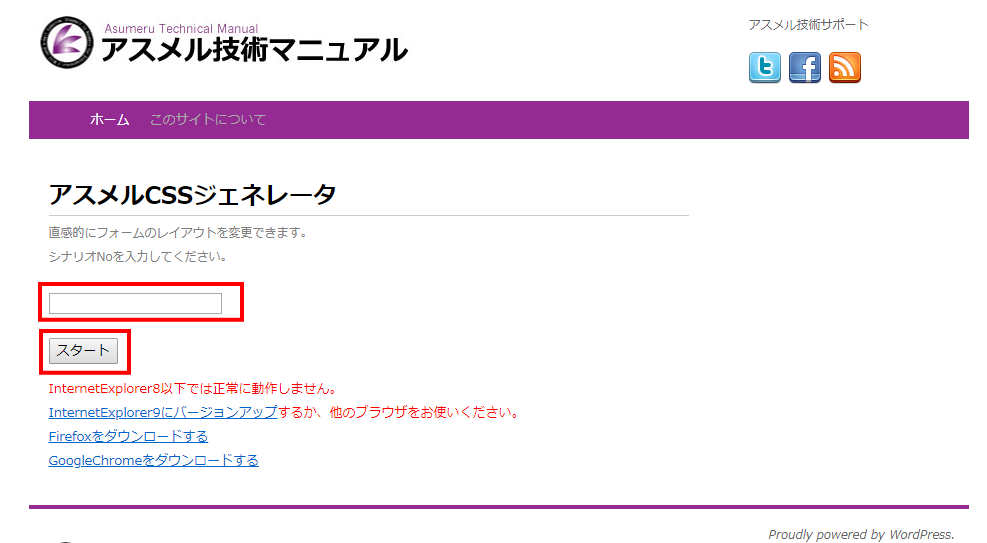
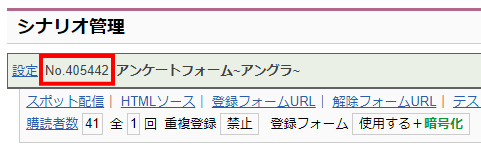
↓ログインされましたら、アスメル登録フォーム専用CSSジェネレータに移動してください。そして、シナリオNOを記入しスタートボタンを押してください。ナンバーを記入するときは、スペースが入らないように注意です。







CSSジェネレータの解説動画
CSSジェネレータの解説は動画で作りましたので、参考にされてあなたの好きなデザインにしてください。
CSSコードの生成
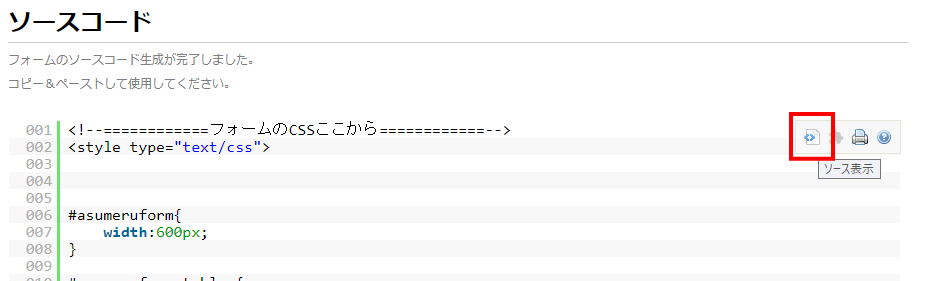
↓生成CSSコードをコピペする。画面右の赤枠のアイコンをクリックされてください。
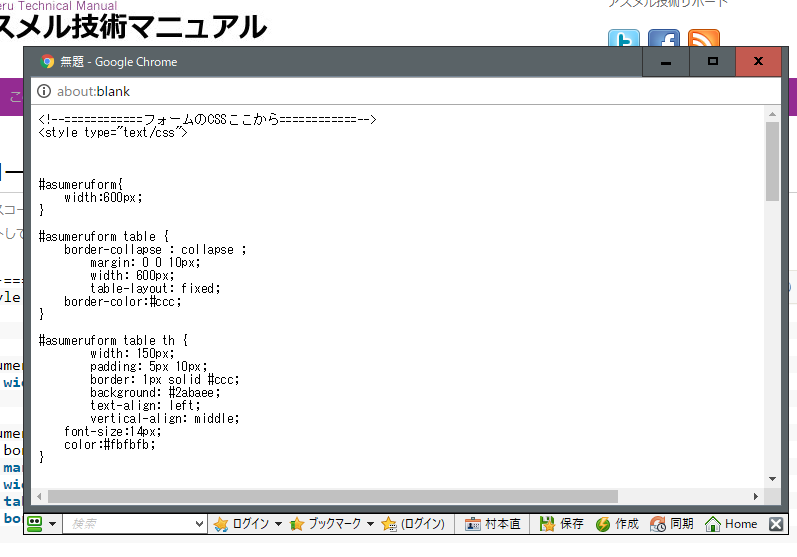
↓すると、コードが表示されますので、コピペしましょう。

<!–============フォームのCSSここから============–>
から、
<!–============フォームのCSSここまで============–>
という個所をコピペしてください。そのままcontrol+Aなどで、コピーしてしまいますと、
<!–============フォームここから============–>という、HTMLの個所までコピーしてしまうので、御注意ください。
CSSをワードプレスに張る方法
つぎは、お使いのワードプレスに、CSSを張っていきます。
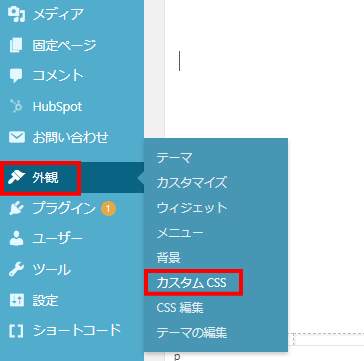
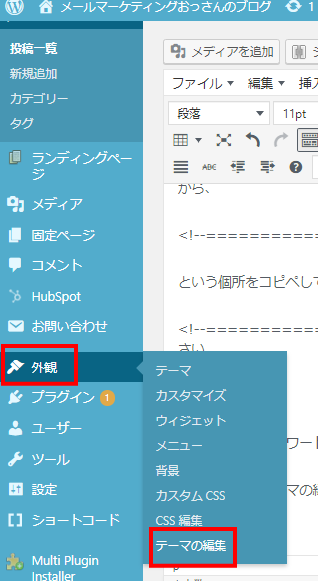
↓「外観」⇒「テーマの編集」からCSSを変更していきます。

これは、お使いのあなたのワードプレスのテーマによってやり方が違いますので、もし、あなたの使っているテーマで親テーマ・子テーマがありましたら、子テーマにアスメルのCSSを追加しましょう。
バックアップを取り出来れば子テーマのCSSを編集する事
プラグイン Simple Custom CSSをインストールするやり方。
一番お勧めなのが、テーマをいじらずに簡単にCSSをカスタムできるプラグインを導入してやっていく方法です。
私の使っているテーマ、ハミングバードでは、上記のやり方で反映されなかったので、これから紹介する方法を実践しました。
おそらくなのですが、大半の有料のテーマ等では、予め決まったCSSが設定されているので、やたらいじると変なデザインになりかねないので、Simple Custom CSSで簡単に設定しましょう。
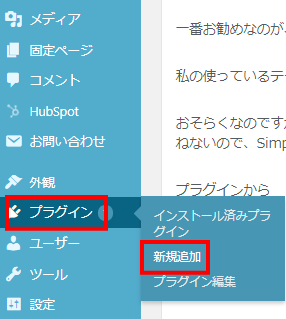
↓プラグイン→新規追加

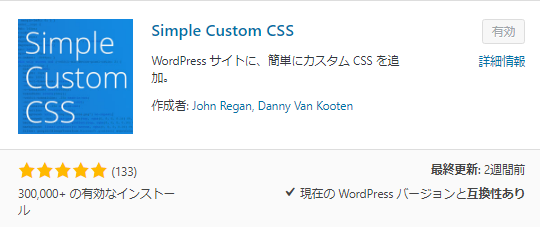
↓以下のプラグインが出てきますので、インストールを押して、有効化をしてくださいね

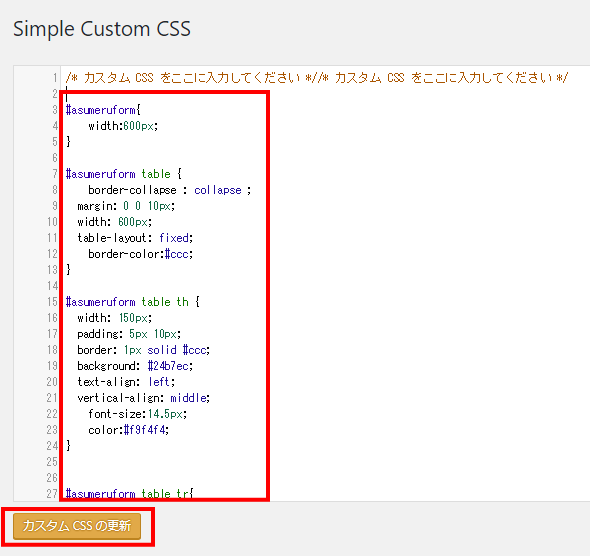
↓アスメル専用CSSジェネレータで作ったCSSを張り付けて、カスタムCSSの更新を押します。

はい、これで完成です。あとは、フォームを表示させたい場所に、先ほどアスメルで生成された、
<!–============フォームここから============–>
<!–============フォームここまで============–>
の、HTMLを、貼り付ければ出来上がりです。
実際に張ってみると以下のようになりました。
いかがでしょうか?アスメルのデフォルトの上体から比べると、一目瞭然で綺麗になりました。
しかし、まだこれだけですと、確定ボタンがかっこ悪いので、ボタンを作成しましょう。ボタンの作成方法なのですが、canvaを使っていきます。
canvaを使って確定ボタンをカッコよく仕上げる方法
canvaを使うと、すごくきれいなボタンを作ることが出来ます。動画で解説します。
↓ボタンが出来ましたらボタン画像をメディアライブラリーに追加します。

フォームの書き換え
つぎは、先ほどアスメルで生成されたフォームのHTMLの中に以下のようなものがあります。
<input type="submit" name="submit" value="確定" class="formbtn" id="confirmbtn" />
上記を
以下にします、ボタンが真ん中に来るように、<center>を追加しております。
<center><input type="image" src="画像のURL" name="submit" value="確定" class="formBtn" /></center>
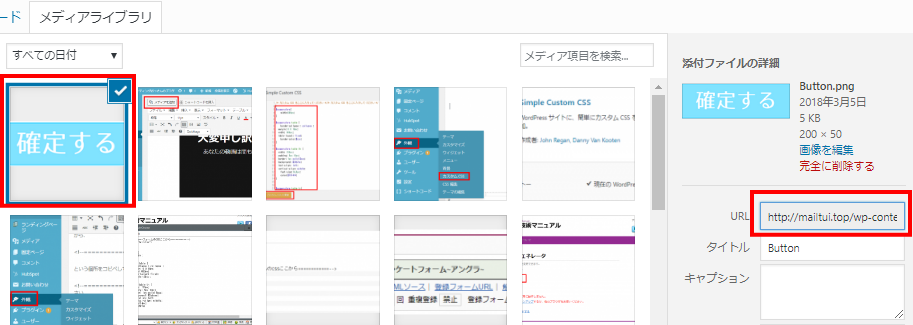
画像のURLという個所を調べるには、
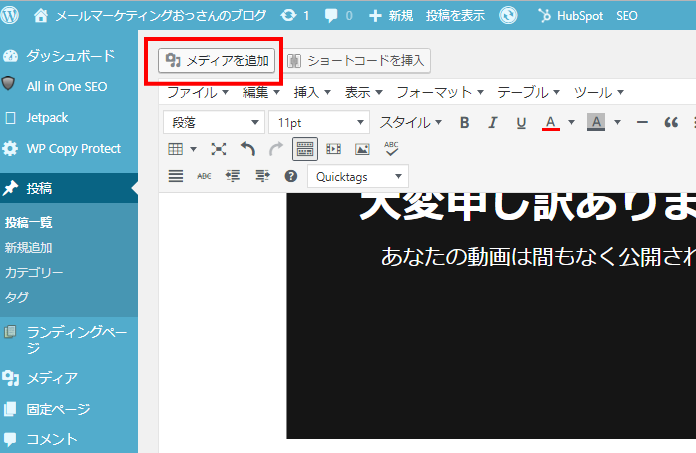
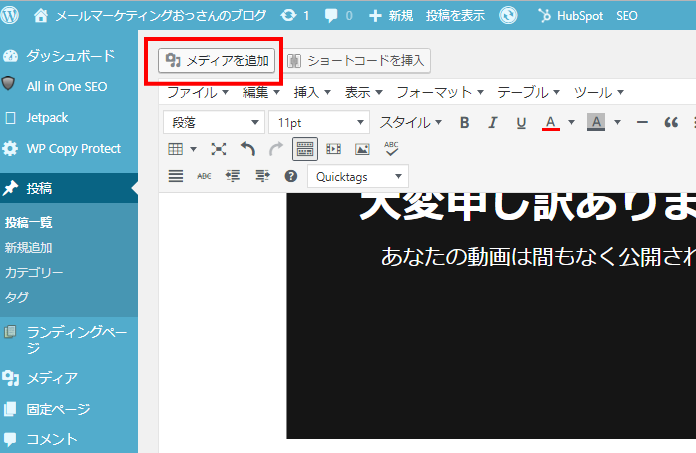
↓メディアを追加

↓赤枠のURLの個所をコピーして貼り付けると出来上がりです。

実際に見てみると、
このように、ボタンが画像になります。ボタンの画像は、他にもネットで調べたり、canvaで作成するなりして、あなたの好きなようにデザインして、カッコいいフォームを作成してくださいね。
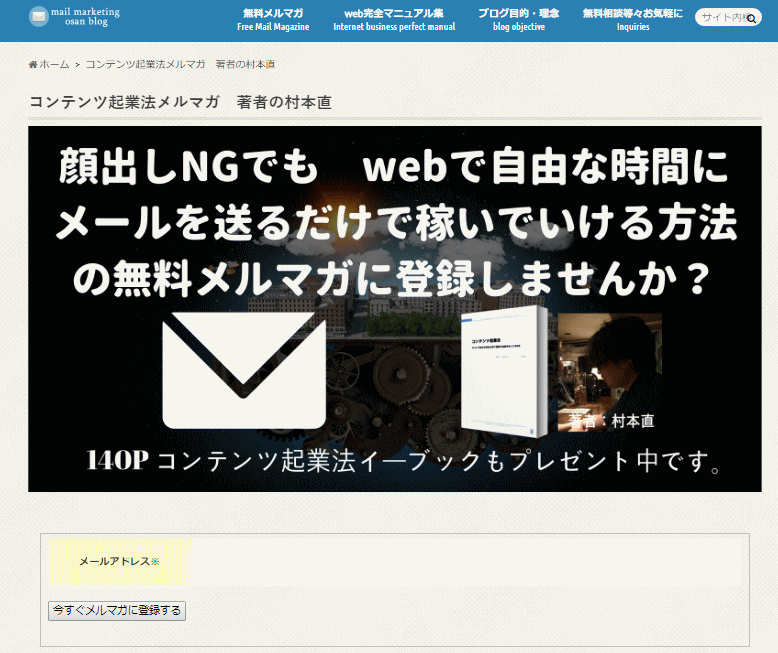
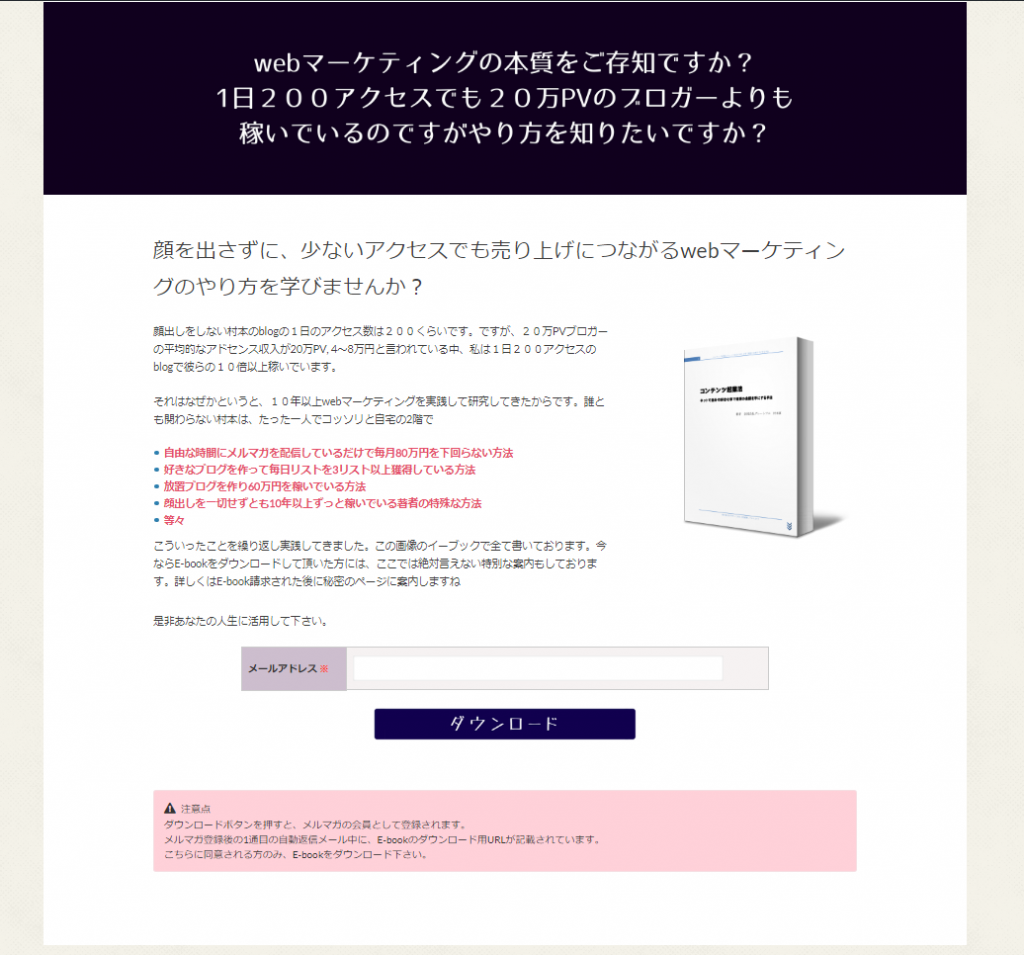
実際に、オプトインページを作ってみた
実際に作ったオプトインページがこれ





Originally posted on 2018年3月5日 @ 5:42 PM